OVERVIEW:
The product:
Habitine, is a mobile-first design system that focuses on social good. It tracks a person’s habits for good mental health. It also accompanies a responsive web design.
the problem:
There’s a lot of habit trackers out in the market but very few track track improvements to one’s mental health or receive support from the community.
THE GOAL:
Habitine aims to make habit tracking fun and enjoyable and have the ability to track and sort habits and have a real connection with people.
Case Study: Habitine
ROLE:
Lead UX Designer & Researcher, from conception to delivery
duration:
2 months
RESPONSIBILITIES:
Strategy, user research through surveys and interviews, paper and digital wireframing, low-fidelity mockups and high-fidelity prototyping, conducting usability studies, accounting for accessibility, applying iterations on designs, implementing information architecture and responsive web design
tools used:
Paper and pen, Miro and Figjam for concept artboards, Figma for design and prototype
Design thinking Process:
Empathize:
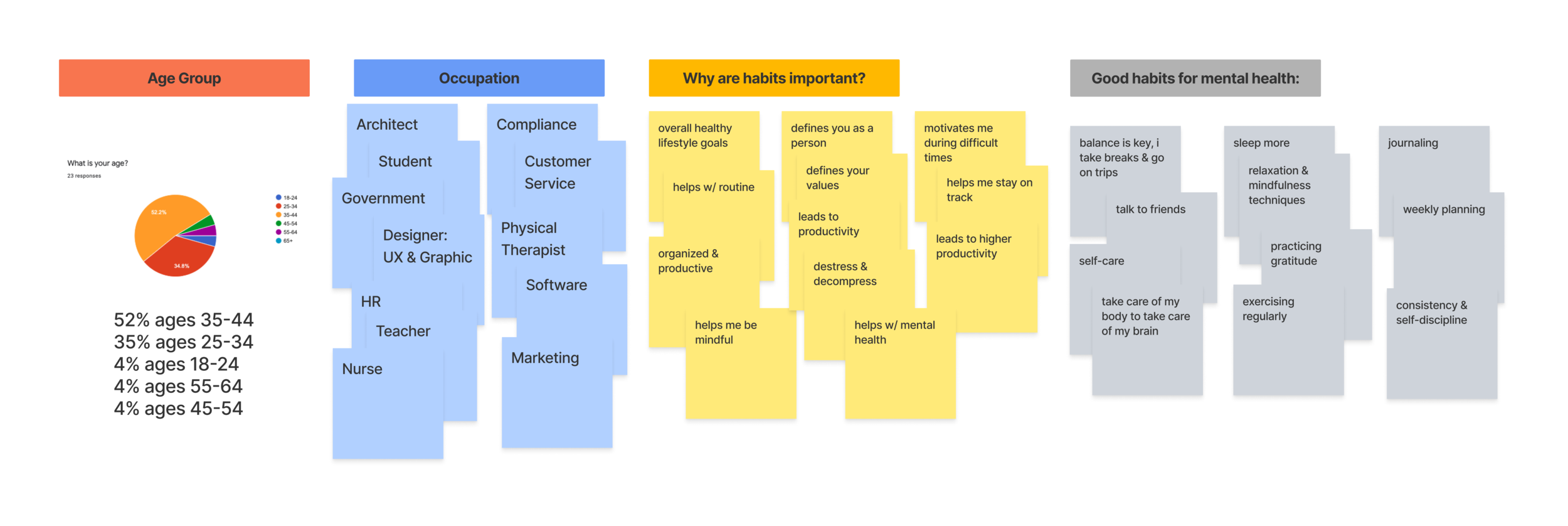
user research summary:
I conducted a survey and garnered 23 responses. I made assumptions that tracking habits were as simple as adding on an app and taking actions to make them stick. I also assumed habit tracking started at an earlier age. Most individuals who tracked their habits were business professionals: 35% in the 25-34 age bracket and 52% were in the 35-44 range. These individuals all come from different backgrounds. I asked open-ended questions to probe deeper into how people tracked their habits, understand their goals and frustrations.
pain points:
personas:
The personas will help guide in ensuring the goals and frustrations are represented in the whole design process.
user stories:
user journey map:
Define:
problem statements:
Problem statements are very user-centric. It’s not about business profits or technology metrics, it’s about solving and designing for the user, who is the person experiencing the pain points.
Ideate:
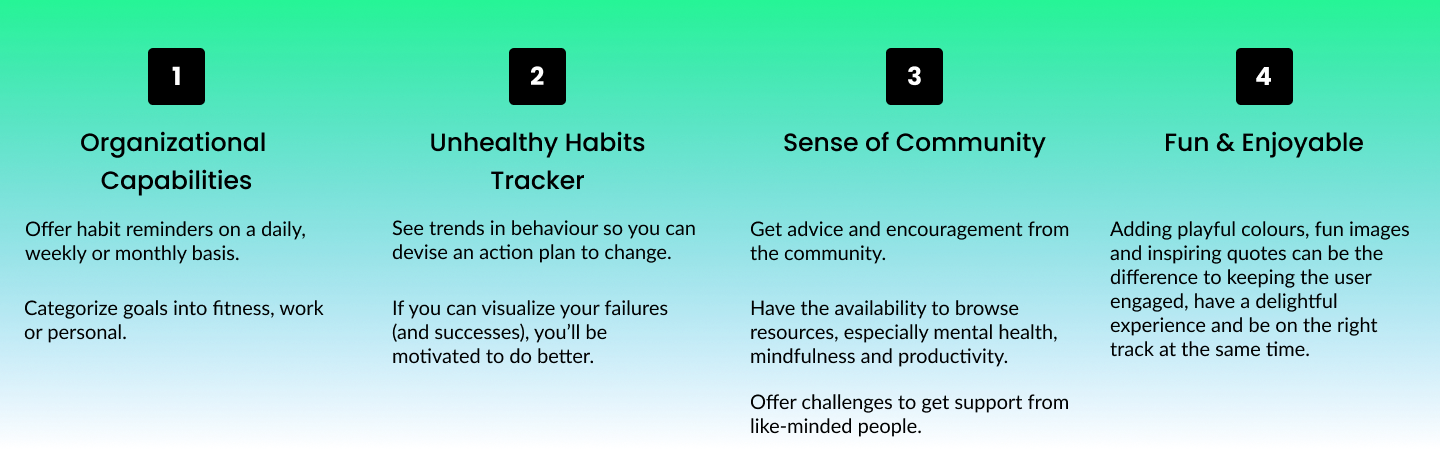
COMPETITIVE AUDIT:
An audit on a few competitor’s products allowed to track gaps & opportunities to address with the Habitine app.
crazy 8s:
I did a quick ideation exercise, like Crazy 8s, to address gaps and opportunities identified in the competitive audit. My focus was on a strong information architecture and a fun and engaging brand presence.
information architecture - sitemap:
After brainstorming ideas from the different ideation activities, the information architecture can help guide the structure of the basis of the design.
Prototype:
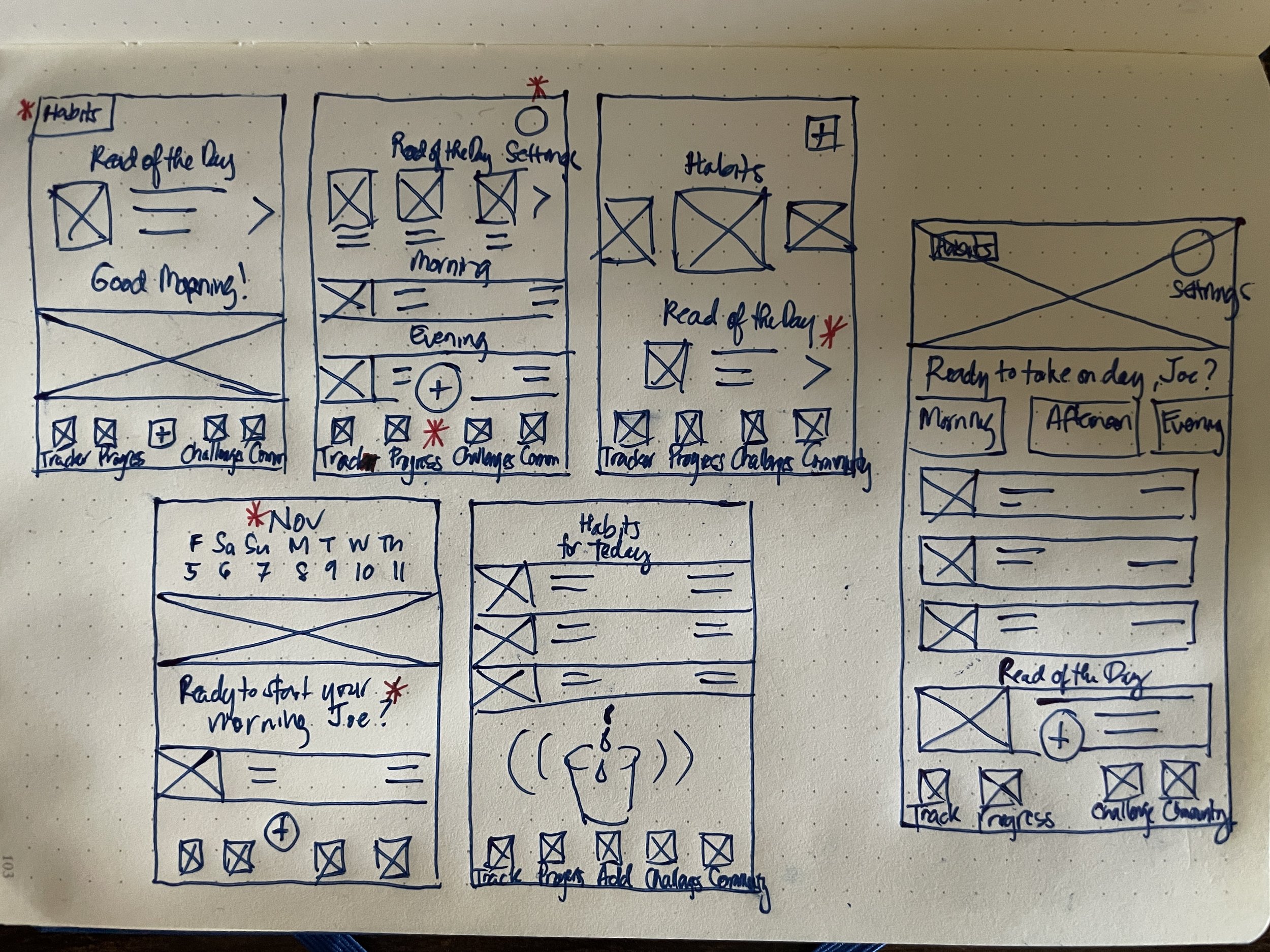
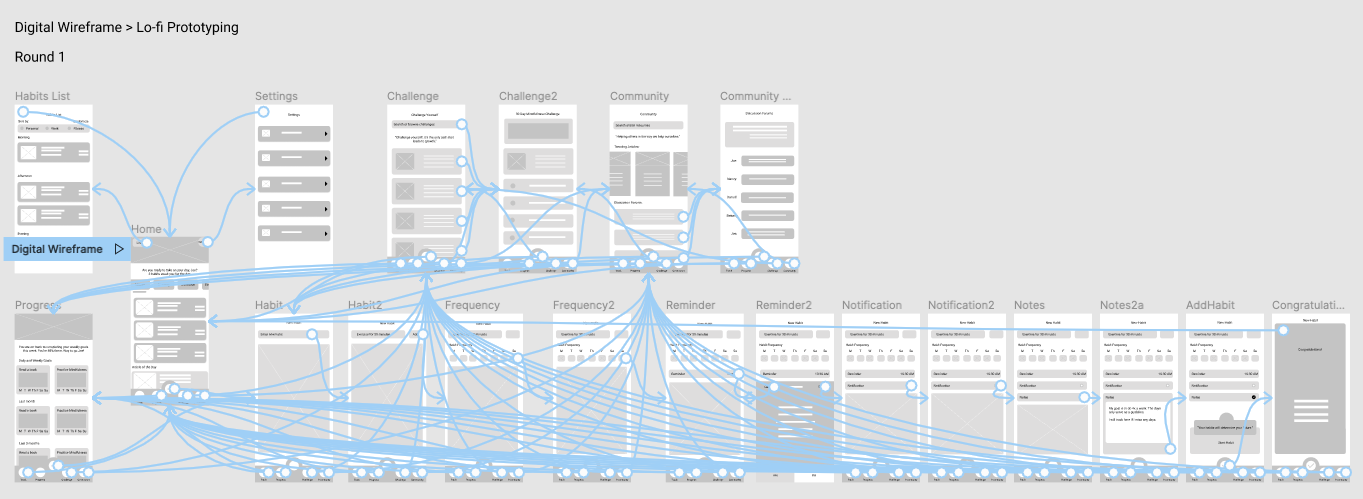
Paper wireframes & Digital wireframes:
I created initial designs based on insights from the synthesized user research and ideation exercises thus far. I continually reminded myself of the user personas and problem statements to ensure we’re solving the gaps and opportunities and the initial user pain points from the very start of the design process.
low-fidelity prototype:
For usability purposes, I created a low-fidelity prototype from the digital wireframes to test the user flow of adding and tracking a habit. View Habitine’s low-fidelity prototype.
usability study parameters:
usability study findings:
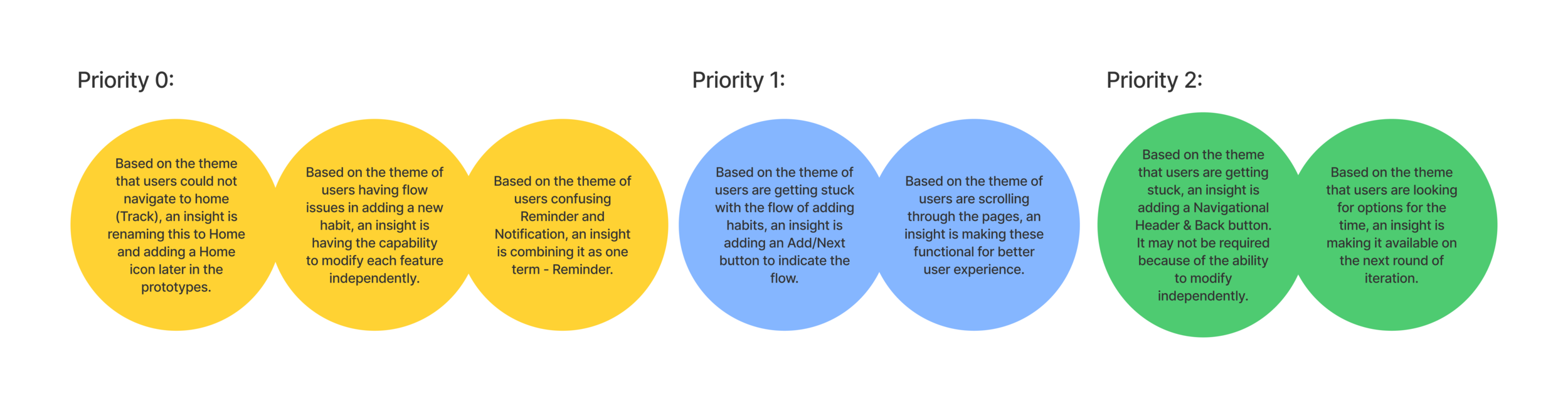
Two main rounds of usability studies were completed. Affinity diagram below helped evolve themes into insights. The insights helped iterate the flow of the design. The second usability involved 4 participants. Minor tweaks were made this time around but accomplished in solving main user pain points and improved user flow of the ability to track habits, organize them and connect with the community, which is the mental health aspect of the app.
insights:
mockups:
MOckups & responsive website:
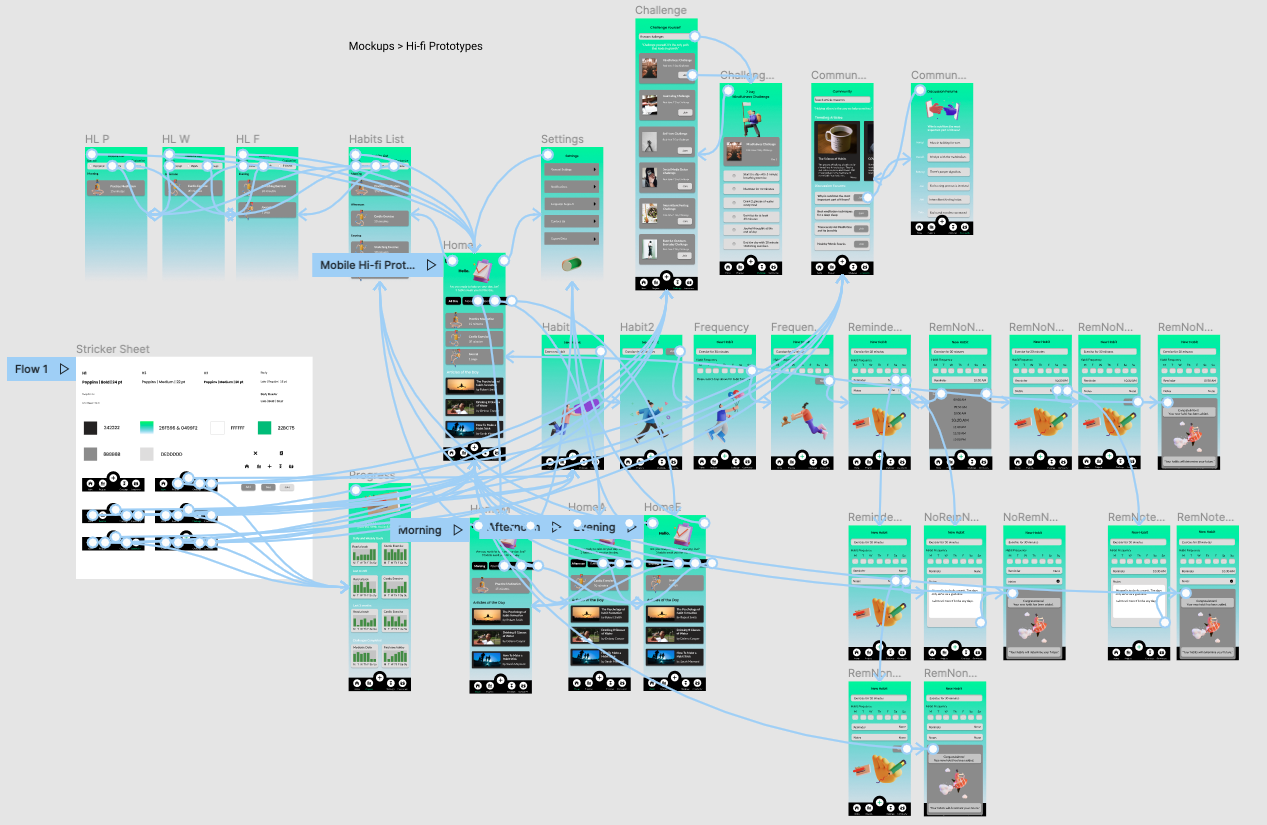
high-fidelity prototype:
The high-fidelity prototype only had minor iterations after conducting a final usability test. Most of them were just placement issues of certain elements, addition of white spaces, maintaining consistency of user flow and font colour decisions to make it much more accessible. Going back to the pain points earlier in the user research, it was resolved for the most part. High-fidelity prototypes are available for both desktop and mobile.
accessibility considerations:
Test:
feedback and iterate:
After a few more usability studies with different individuals from various backgrounds, peer feedback and iterations were implemented. I ensured all the user pain points were were resolved with the designs. Recommendations were also provided for future improvements on the app.